JavaScript如何创建二维数组
前言
最近写算法题,需要用到二维数组保存状态。
JavaScript如何创建二维数组呢?遇到个方法,看起来很酷,但实际上,有坑
有坑的方法
代码如下所示:
const arr = new Array(10).fill(new Array(10).fill(0)); |
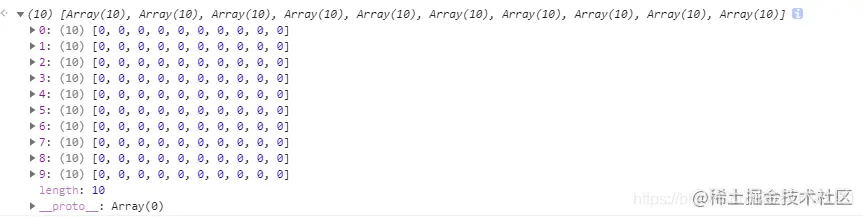
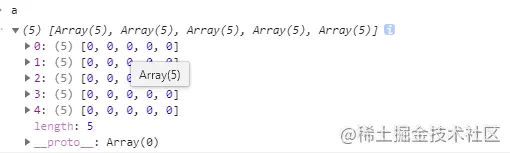
控制台打印arr

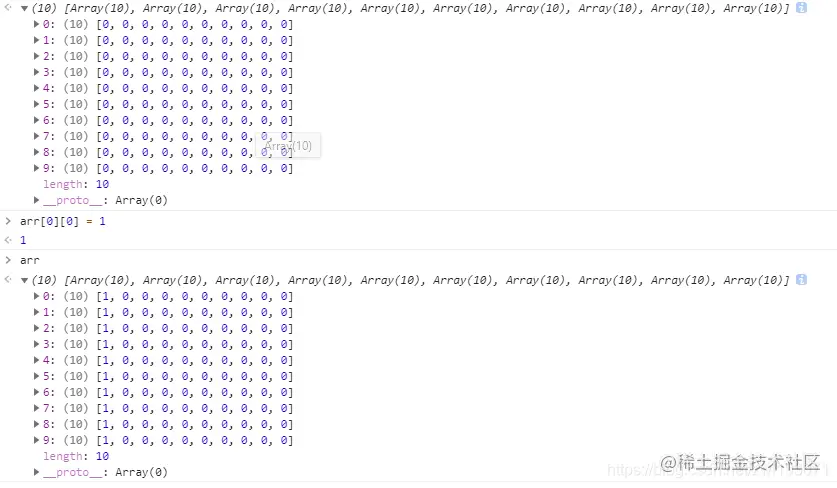
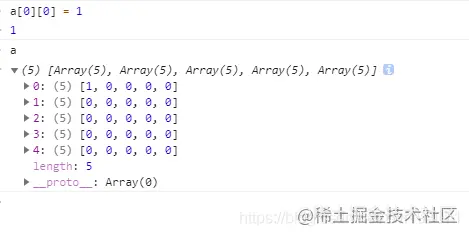
这时候,若你想设置,arr[0][0] = 1,你会发现二维数组所有子数组的第一项都被改为1 
这便是坑了,你只想改成第一个子数组中的第一项,却一下子改变了所有子数组的第一项。
原因分析
让我们再来看看上面二维数组的定义方法
const arr = new Array(10).fill(new Array(10).fill(0)); |
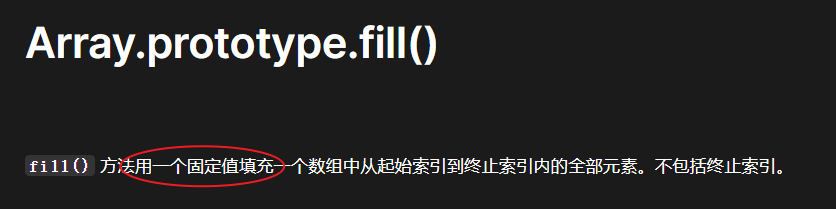
使用了Array.prototype.fill()方法,下面是MDN上关于fill()方法的描述。
发现问题了吗?
该方法使用一个固定的值填充数组,所以上面这种定义方式是将新创建的数组的引用,填充到了上一层数组的每一个位置。
拒绝坑,从老实码代码做起
var a = new Array(); |
控制台打印a,输出如下所示

更改a[0][0] = 1,再次打印a,输出如下所示

优化代码
如何让创建二维数组更简洁些呢?如下所示
var arr = new Array(10); //表格有10行 |
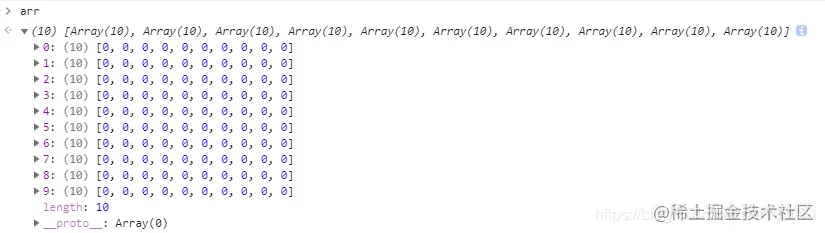
控制台输出结果
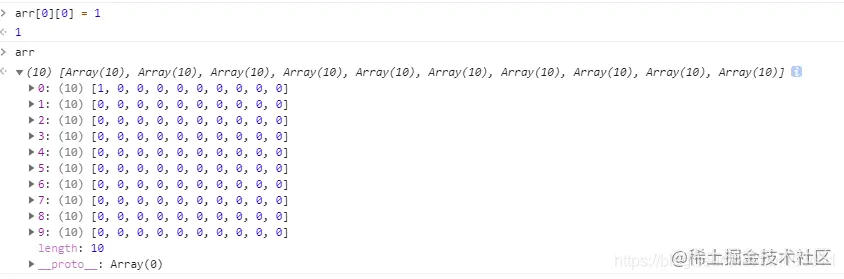
 更改
更改arr[0][0] = 1,再次打印arr,输出如下所示

达到了我们预期的结果,撒花完结~~
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 袁光斌的Blog!
评论