Redux之combineReducers
在项目中,当我们使用redux对组件数据进行管理时,通常需要创建多个reducer,每个 reducer 只负责管理全局 state 中它负责的一部分。每个 reducer 的 state 参数都不同,分别对应它管理的那部分 state 数据。
Redux提供了combineReducers这个方法来合并多个reducers函数
import { combineReducers } from 'redux' |
接下来,我们看看Redux源码中,combineReducers到底做了什么。
源码
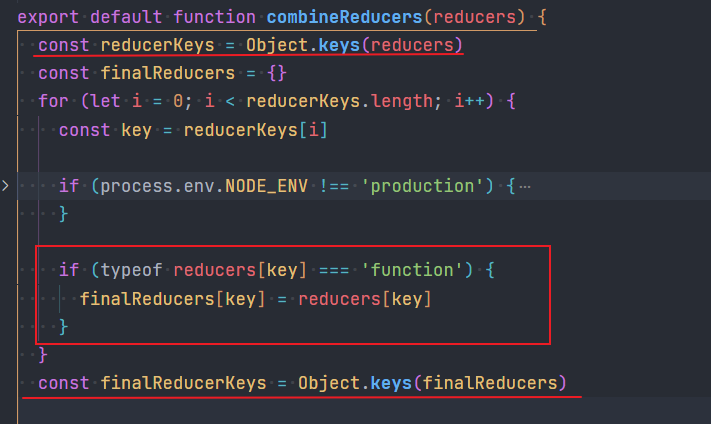
首先combineReducers将传入的reducers对象的key,遍历每一个key,检查传入的reducers是否是一个函数。将是函数的reducer放入finalReducers这个对象。

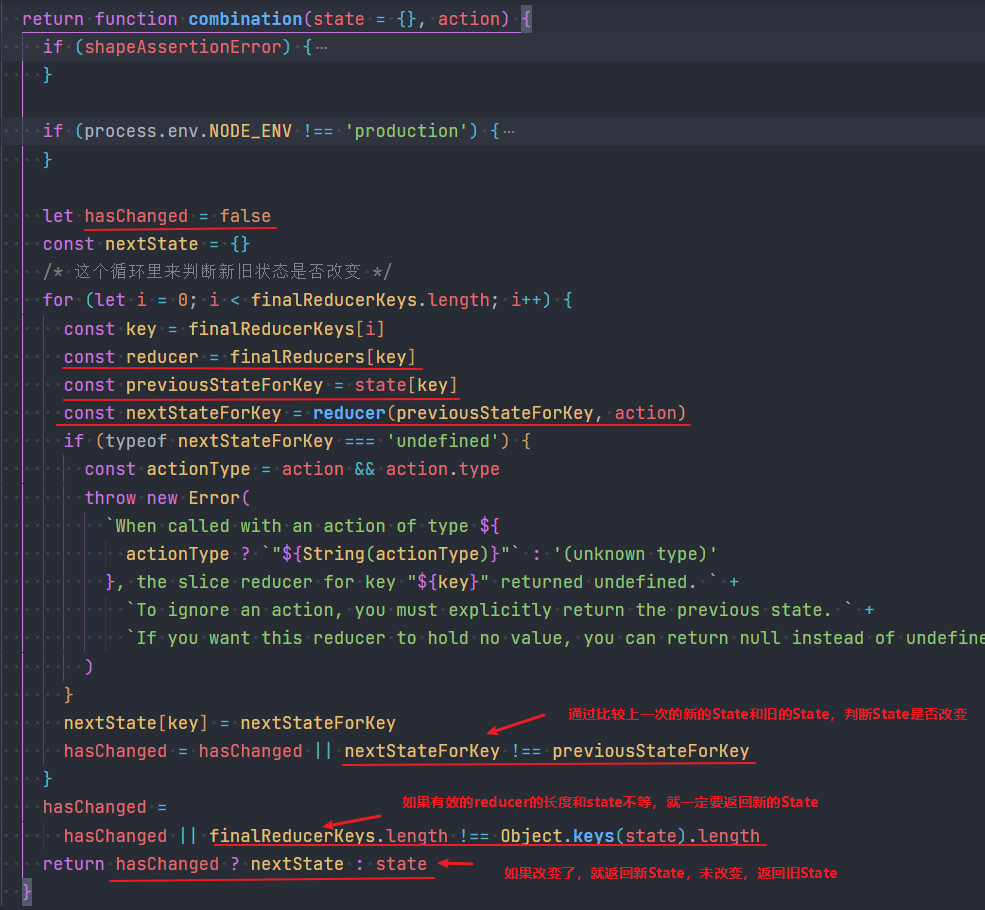
combineReducers返回combination函数(因为createStore接受的reducer是个函数)。
这个combination会根据传入的每一个reducer计算出对应的State。

参考:
- Reducers | Redux
- Redux源码4.2.0
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 袁光斌的Blog!
评论