代码格式化规范之StyleLint(一)
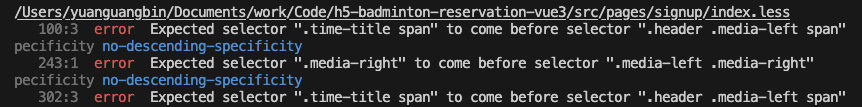
背景:项目中使用lint检查格式规范CSS样式结构报错

错误规则:no-descending-specificity
样式的优先级规则:
1.资源顺序
CSS样式排列顺序在样式生效的过程中很重要,当两个选择器具有相同的权重信息时,最后出现的CSS样式将会生效。
2.优先级
但是,当其中一个CSS样式具有更高的权重时,样式的顺序就不再重要,高权重的CSS样式将会覆盖低优先级的样式。
3.重要程度
特殊的CSS规则 !import,用于修改特定属性的值,能够覆盖普通规则(尽量避免使用)
在读取样式表时,资源顺序和优先级这两种规则的冲突会导致一些混乱,如果一个高权重的选择器出现在同元素的低优先级样式之前,我们将更以难理解这样的样式规则。
“no-descending-specificity” 规则
“no-descending-specificity” 规则是一种CSS代码检查规则,用于检查样式表中具有较低优先级的选择器是否出现在具有较高优先级的选择器之后。它强制要求重写选择器(具有高优先级)应始终位于被重写的选择器之后,以提高代码可读性并避免源代码顺序与优先级之间的冲突。
该规则的执行原理:
- 该规则会查看每个完整选择器中的最后一个选择器。
- 然后将该选择器与样式表中以相同方式结尾的其他选择器进行比较。
- 例如,对于
.foo .bar(其最后一个复合选择器是.bar),它将与.bar和#baz .bar进行比较,但不会与#baz .foo或.bar .foo进行比较。 - 选择器针对伪元素的情况不会与没有伪元素的类似选择器进行比较,因为它们针对呈现页面上的其他元素。例如,
a::before {}不会与a:hover {}进行比较,因为a::before针对伪元素,而a:hover针对实际的<a>元素。 - 该规则仅比较位于相同媒体上下文中的规则。如:
a { |
在上面的示例中,全局的 a 选择器和媒体查询内部的 a 选择器具有相同的优先级,但是它们位于不同的媒体查询上下文中。根据 “no-descending-specificity” 规则,这两个选择器不会被视为冲突,因为它们处于不同的上下文中。这意味着在屏幕媒体查询下,a 的颜色将是红色,在其他情况下将是蓝色。
这个规则的目的是确保只有在相同的媒体查询上下文中的选择器规则之间才会进行比较,以避免混淆和错误的冲突。这有助于更好地管理和维护CSS代码。
- 该规则在计算选择器的优先级之前会解析嵌套选择器,如less、sass等CSS预处理器。
本博客所有文章除特别声明外,均采用 CC BY-NC-SA 4.0 许可协议。转载请注明来自 袁光斌的Blog!
评论